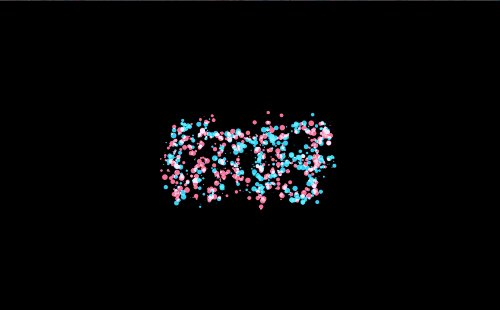
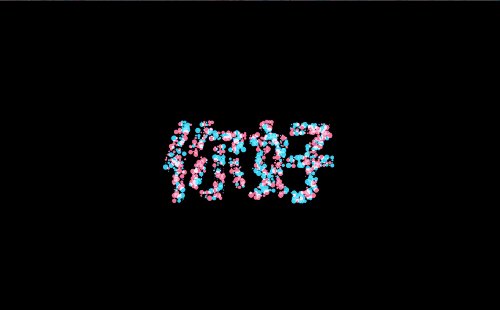
效果图

源码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="renderer" content="webkit" />
<meta name="force-rendering" content="webkit" />
<title>超酷自定义文字合成 | 可能吧 KENE.NG</title>
</head>
<style>
body {display: flex;justify-content: center;margin-top: 0px; overflow: hidden;background-color: #000;}
</style>
<body>
<section id="ci-particles"><canvas id="canvas"></canvas><h1 id="headline">你好</h1></section>
</body>
<script>
var canvas = document.querySelector("#canvas"),ctx = canvas.getContext("2d"),particles = [],amount = 0,mouse = { x: -9999, y: -9999 },radius = 1,
colors = ["#34D0F4", "#FA7299"],headline = document.querySelector("#headline"),ww = window.innerWidth,wh = window.innerHeight;
function Particle(x, y) {this.x = Math.random() * ww;this.y = Math.random() * wh;this.dest = { x: x, y: y };this.r = Math.random() * 2 * Math.PI;this.vx = (Math.random() - 0.5) * 25;this.vy = (Math.random() - 0.5) * 25;this.accX = 0;this.accY = 0;this.friction = Math.random() * 0.025 + 0.94;this.color = colors[Math.floor(Math.random() * 2.75)];}
Particle.prototype.render = function() {
this.accX = (this.dest.x - this.x) / 1000;this.accY = (this.dest.y - this.y) / 1000;this.vx += this.accX;this.vy += this.accY;this.vx *= this.friction;this.vy *= this.friction;this.x += this.vx;this.y += this.vy;
ctx.fillStyle = this.color;ctx.beginPath();ctx.arc(this.x, this.y, this.r, Math.PI * 2, false);ctx.fill();
var a = this.x - mouse.x;var b = this.y - mouse.y;var distance = Math.sqrt(a * a + b * b);
if (distance < (radius * 75)) {this.accX = (this.x - mouse.x) / 100;this.accY = (this.y - mouse.y) / 100;this.vx += this.accX;this.vy += this.accY;}
}
function onMouseMove(e) {mouse.x = e.clientX;mouse.y = e.clientY;}
function onTouchMove(e) {if (e.touches.length > 0) {mouse.x = e.touches[0].clientX;mouse.y = e.touches[0].clientY;}}
function onTouchEnd(e) {mouse.x = -9999;mouse.y = -9999;}
function initScene() {
ww = canvas.width = window.innerWidth;wh = canvas.height = window.innerHeight;ctx.clearRect(0, 0, canvas.width, canvas.height);ctx.font = 'bold 16vw "Abril Fatface"';ctx.textAlign = "center";ctx.fillText(headline.innerHTML, ww / 2, wh / 1.6);
var data = ctx.getImageData(0, 0, ww, wh).data;ctx.clearRect(0, 0, canvas.width, canvas.height);ctx.globalCompositeOperation = "screen";particles = [];
for (var i = 0; i < ww; i += Math.round(ww / 200)) {for (var j = 0; j < wh; j += Math.round(ww / 200)) {if (data[((i + j * ww) * 4) + 3] > 200) {particles.push(new Particle(i, j));}}}amount = particles.length;}
function render(a) {requestAnimationFrame(render);ctx.clearRect(0, 0, canvas.width, canvas.height);for (var i = 0; i < amount; i++) {particles[i].render();}}
headline.addEventListener("keyup", initScene);window.addEventListener("resize", initScene);window.addEventListener("mousemove", onMouseMove);window.addEventListener("touchmove", onTouchMove);window.addEventListener("touchend", onTouchEnd);initScene();requestAnimationFrame(render);
</script>
</html>